TechBlitz: The Modern Software Engineering Learning Platform
TechBlitz revolutionizes software engineering education with practical coding challenges, personalized learning paths, and real-world challenges.
Introducing TechBlitz: The Future of Software Engineering Education
Are you ready to transform your software engineering career? TechBlitz is the innovative, open-source learning platform that bridges the gap between theoretical knowledge and practical skills. Our mobile-first approach and industry-relevant challenges make learning accessible and effective for developers at any stage of their journey.

Discover our extensive library of real-world coding challenges designed for modern developers.
Why TechBlitz Stands Out
In today's fast-paced tech industry, traditional learning methods no longer cut it. TechBlitz revolutionizes software engineering education by focusing on what employers actually want: hands-on experience with real-world applications. Think of us as your personal tech mentor, available 24/7.
We've eliminated the tedious theoretical exercises that plague most platforms. Instead, you'll find carefully curated, practical content that directly maps to the skills top tech companies are actively seeking. Every challenge, every feature, and every learning path is designed with your career growth in mind.
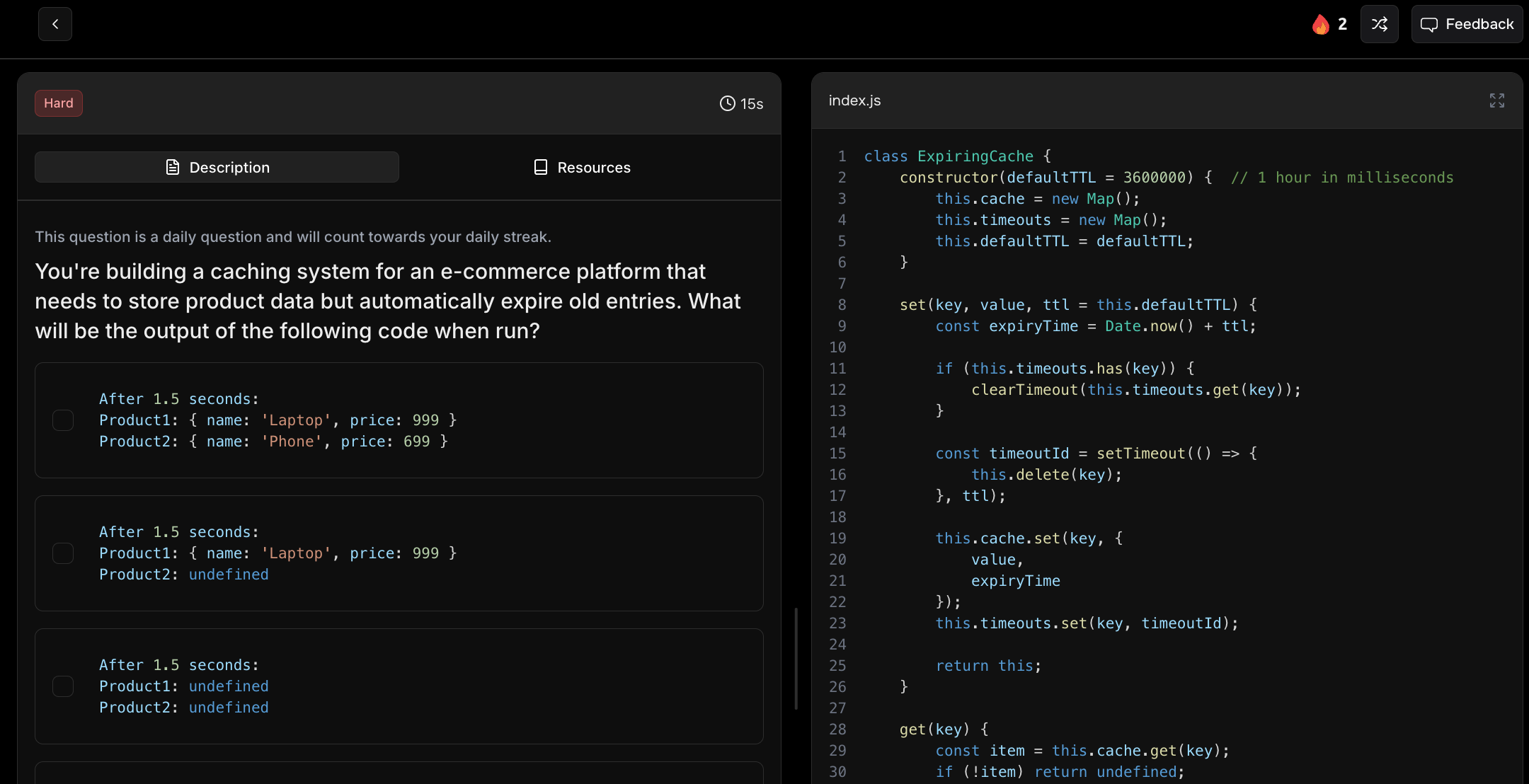
Level Up Daily with Practical Challenges

Experience our streamlined interface that makes daily practice both efficient and engaging.
Our signature daily challenges are the cornerstone of the TechBlitz experience. Every day, you'll unlock a new industry-relevant coding problem that mirrors real scenarios you'll encounter in professional development. The best part? Each challenge is optimized for completion in under 5 minutes, perfect for maintaining a consistent learning habit even with a busy schedule.
For those with a competitive spirit, our global leaderboard system lets you measure your progress against developers worldwide. We respect your privacy - participation is entirely optional, giving you complete control over your learning experience.
Explore our daily challenge system in detail here, or begin your journey today.

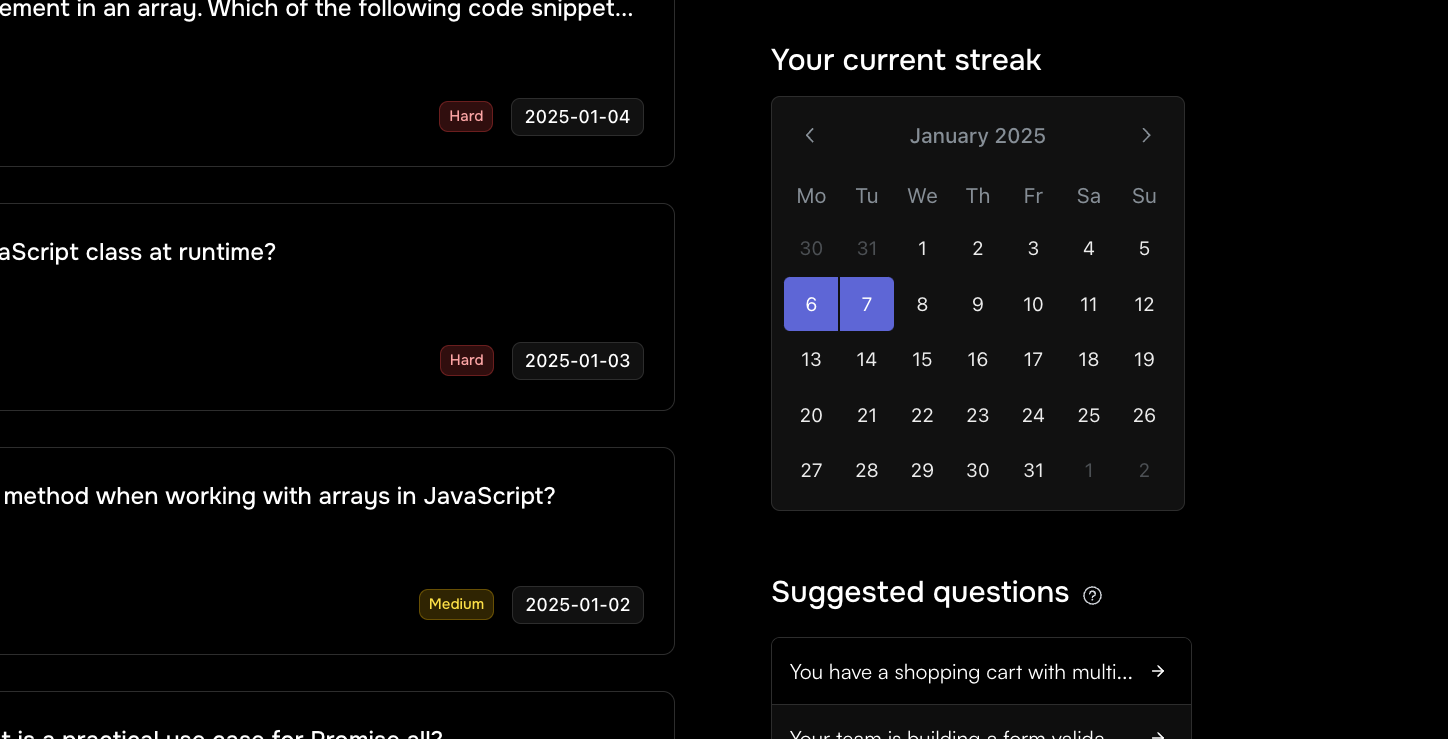
Track your progress with our intuitive streak calendar system.
Our innovative streak system transforms learning into a rewarding daily habit. Watch your progress grow as you maintain your streak, creating a powerful momentum that drives continuous improvement.
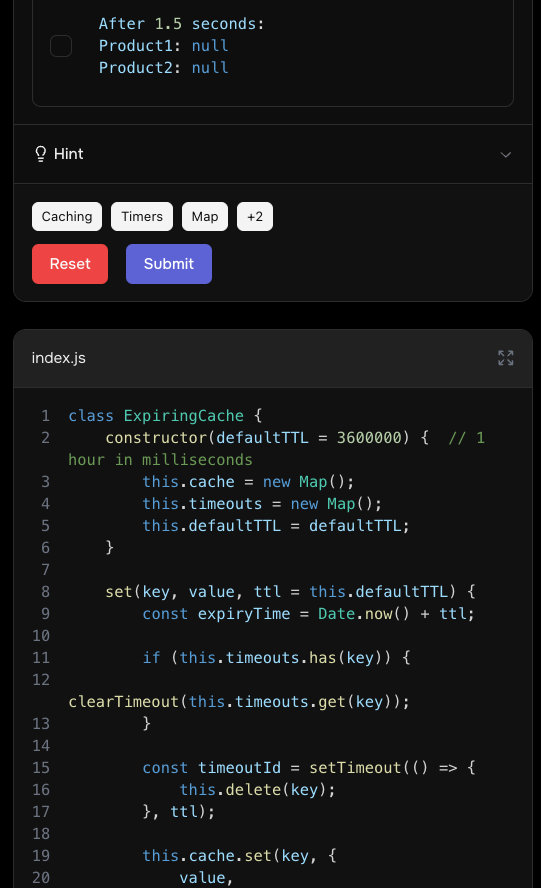
Learn on the Go

Access TechBlitz on your mobile device, wherever you are.
We understand that you may not always have access to a computer, or may want to learn on the go. That's why we've ensured our platform is available to be used on any device. Perfect for when you're on the train, or waiting for a friend!
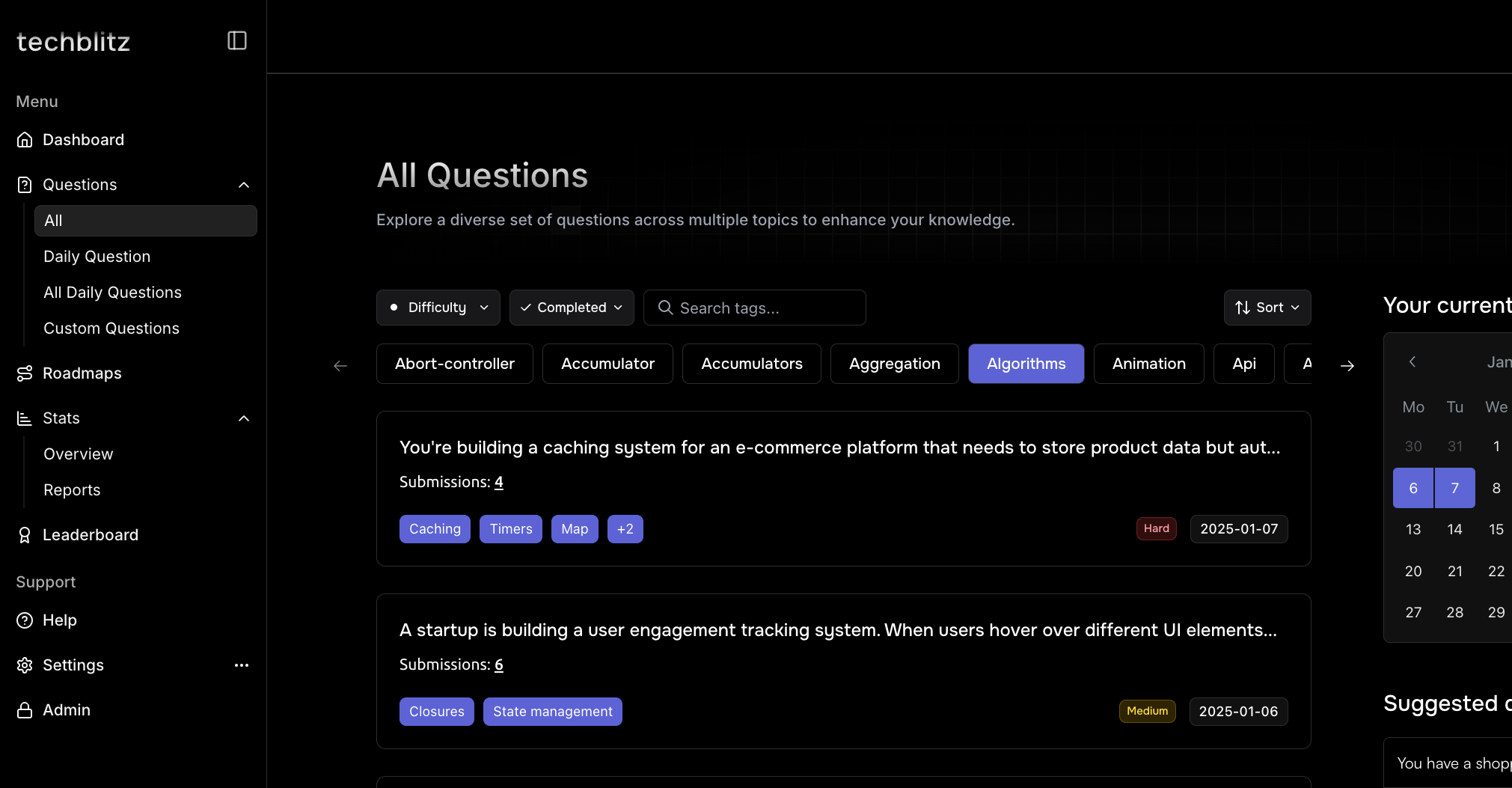
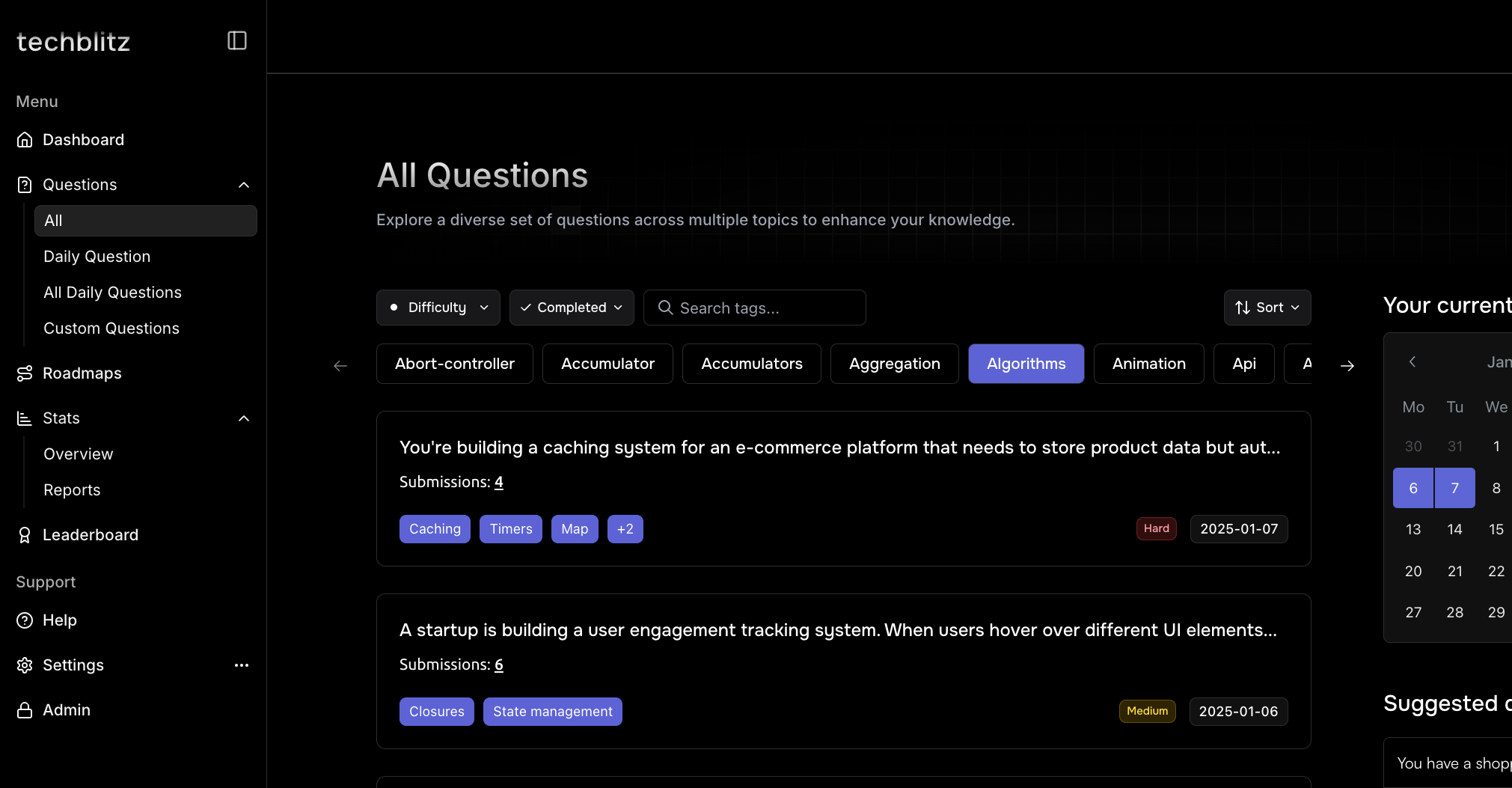
Comprehensive Question Library for Real-World Excellence

Access our extensive question library with advanced filtering and search capabilities.
Our constantly expanding library covers everything from fundamental JavaScript concepts to advanced React patterns. With weekly updates and new challenges, you'll never run out of opportunities to grow your skills.
Preview our question library here - no login required!
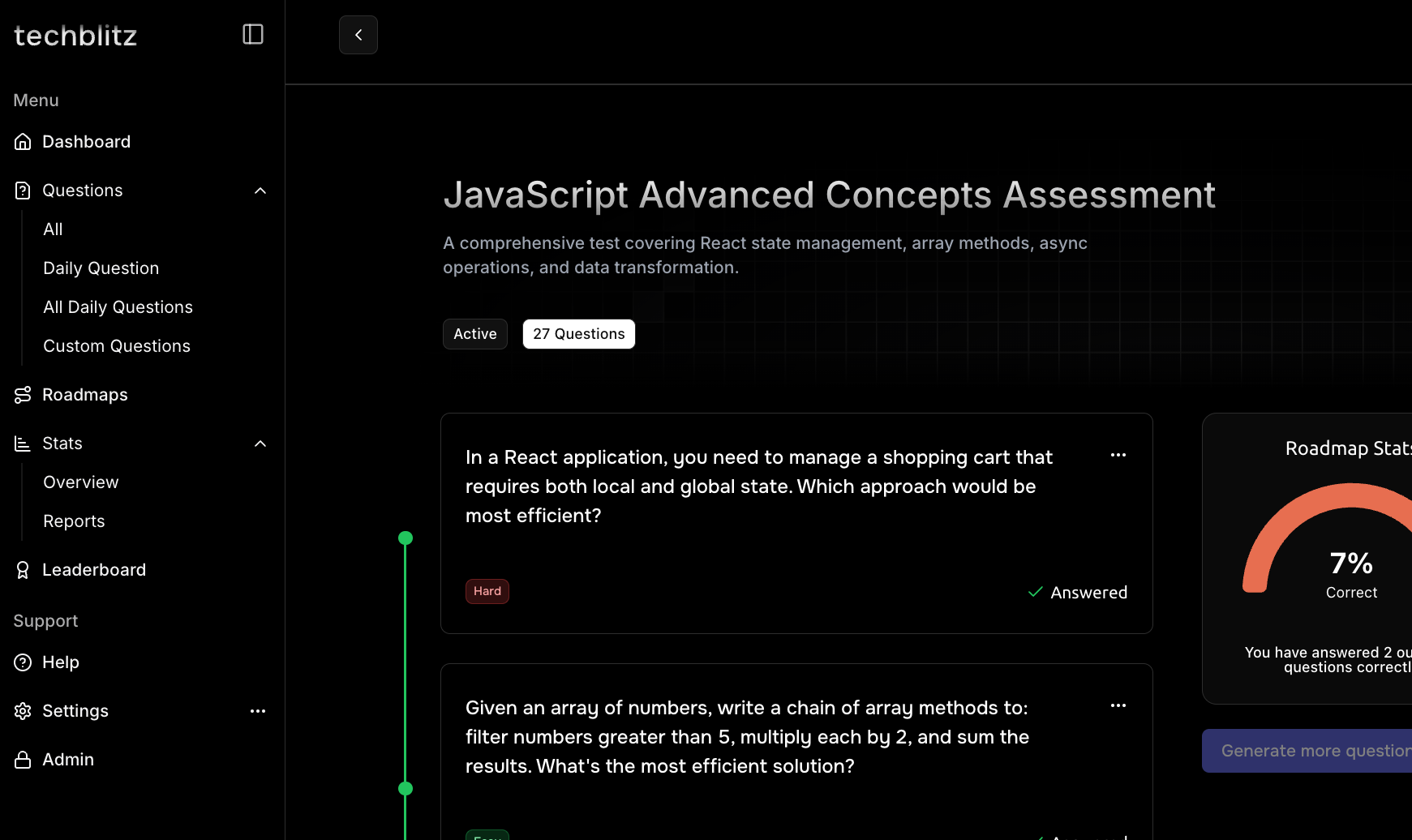
Personalized Learning Paths

Navigate your personalized learning journey with data-driven recommendations.
Our advanced system analyzes your current skills and creates a tailored learning path just for you. We identify your strengths and areas for improvement, ensuring every minute of your learning time is optimally spent.
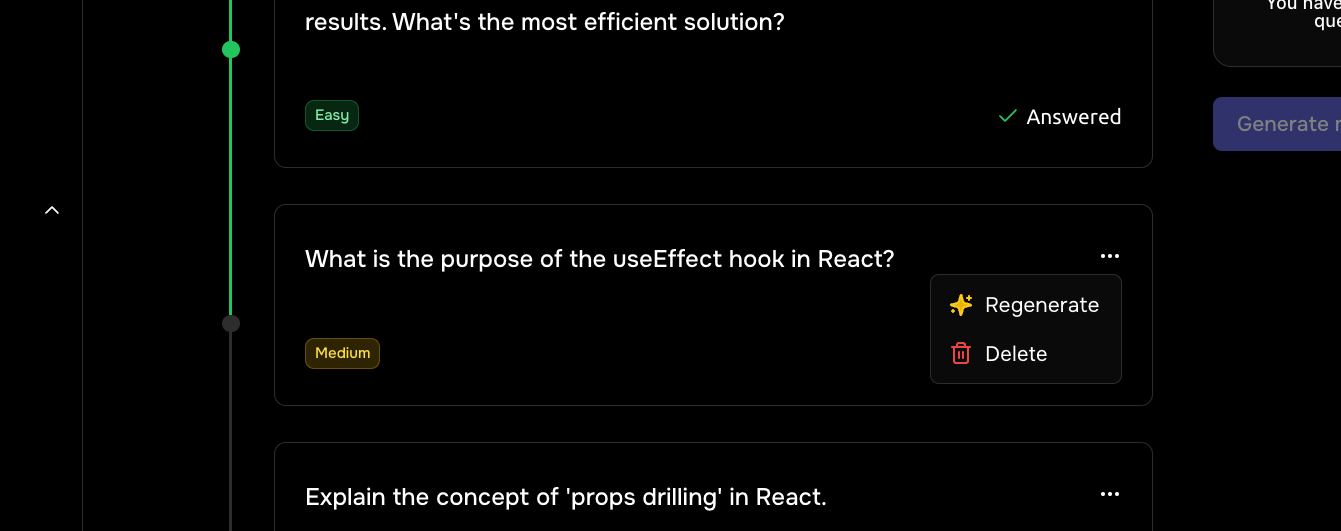
Dynamic Question Generation

Instantly refresh your learning content with our smart regeneration system.
Not satisfied with your current questions? Our one-click regeneration feature instantly creates new, equally relevant challenges tailored to your skill level and learning goals.
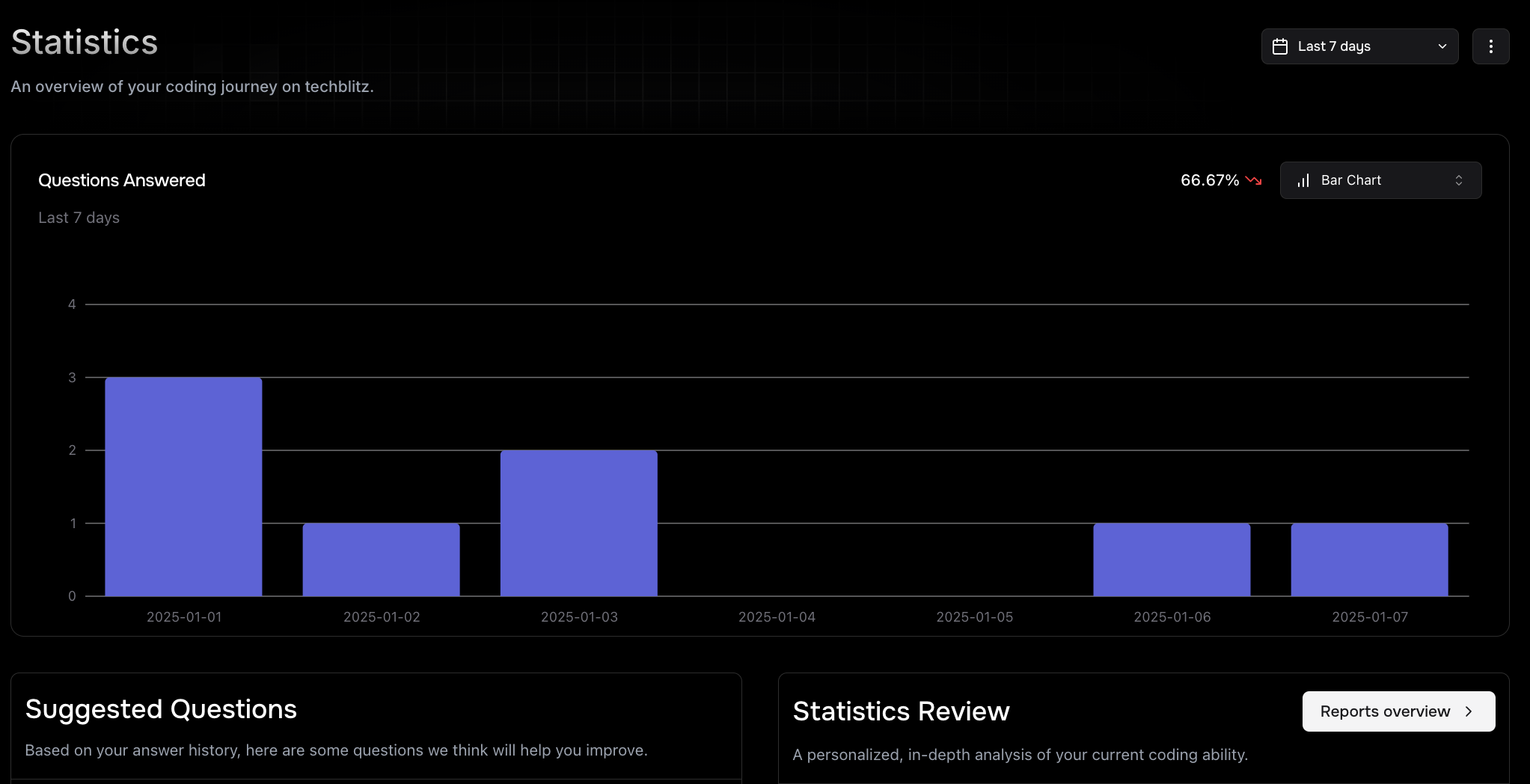
Advanced Analytics and Progress Tracking

Get detailed insights into your programming proficiency and growth areas.
Our analytics dashboard provides crystal-clear visibility into your progress. With beautiful visualizations and actionable insights, you'll always know exactly where you stand and what to focus on next.
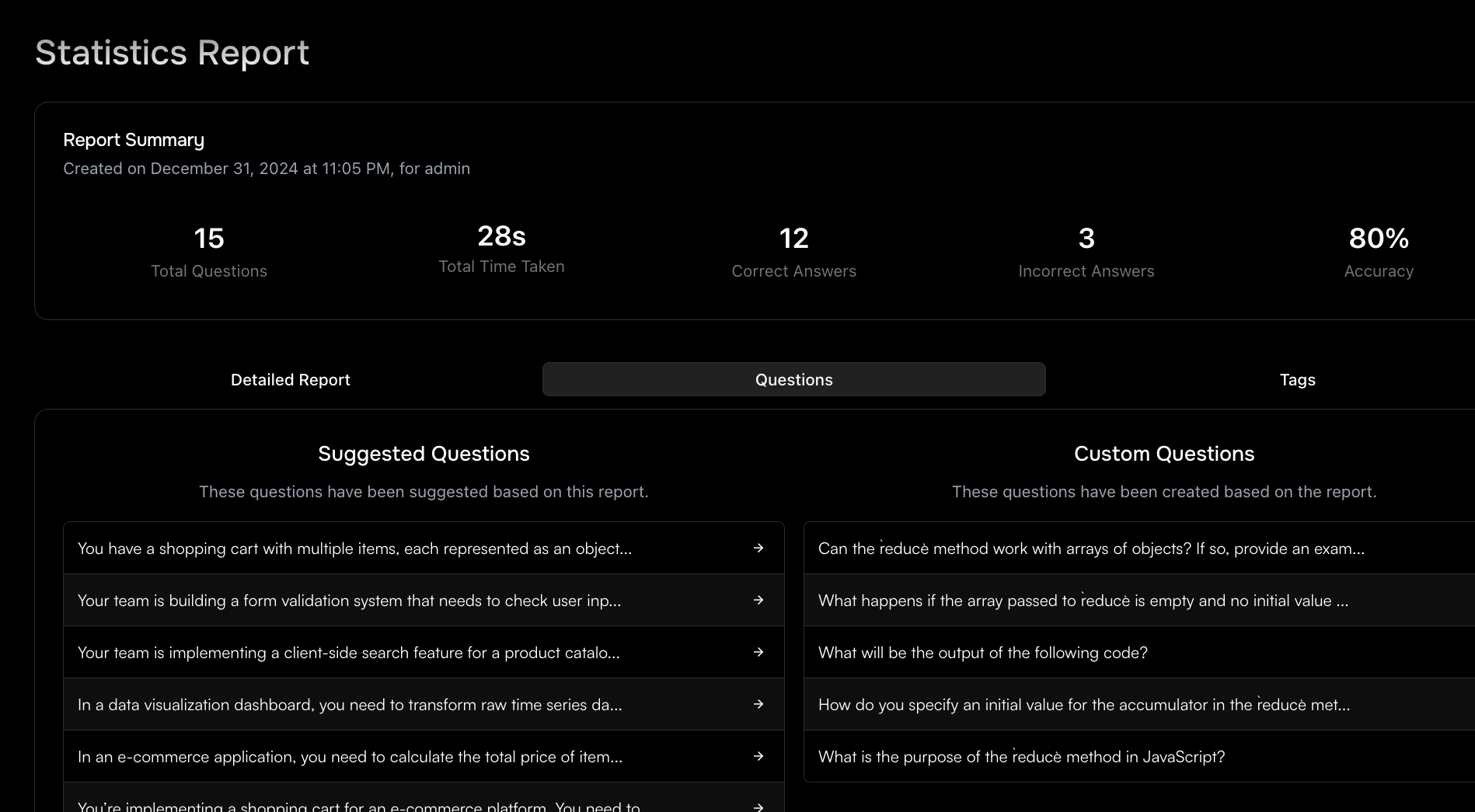
Detailed Performance Reports

Access in-depth performance analytics and personalized recommendations.
Generate comprehensive performance reports that analyze your coding journey in detail. Each report includes personalized question sets designed specifically to address your current learning needs and accelerate your growth.
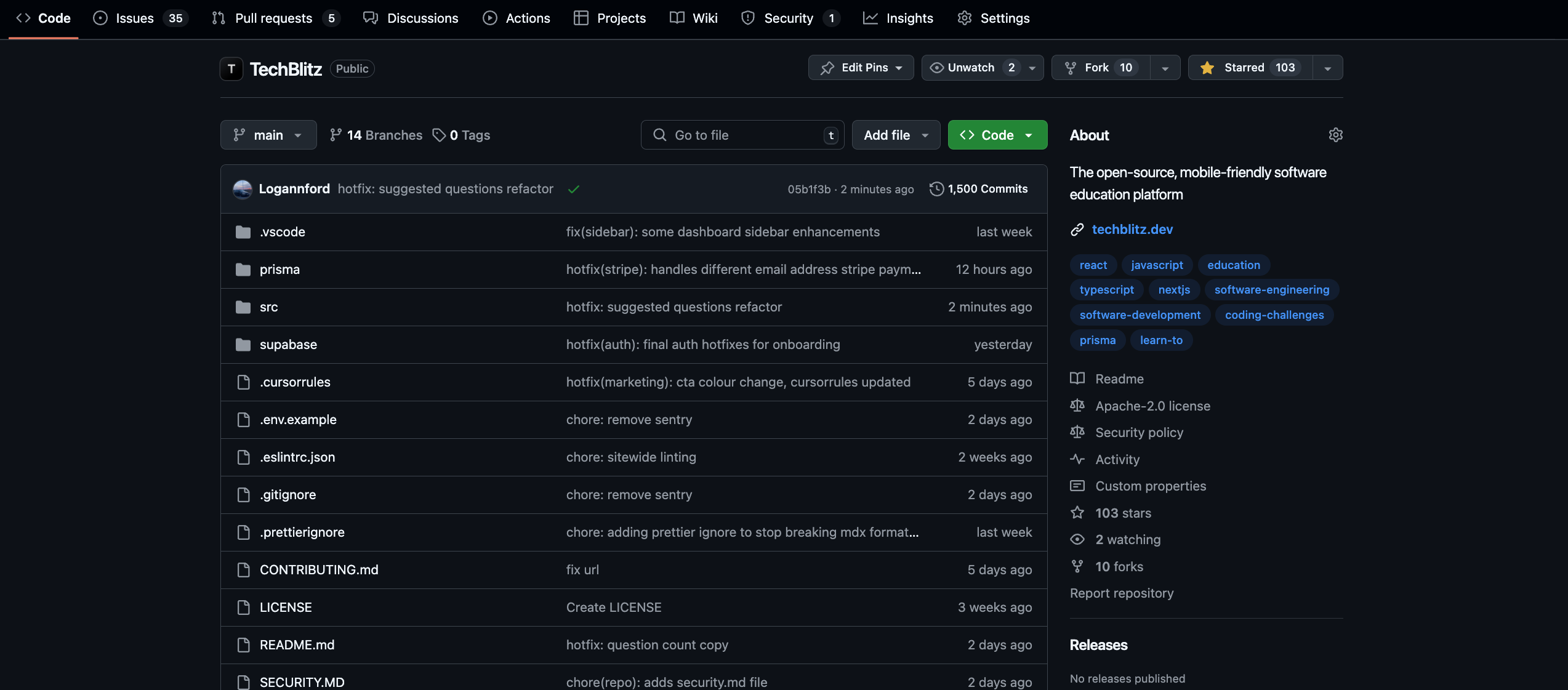
Open Source and Community-Driven

Explore and contribute to our transparent, community-driven platform.
TechBlitz proudly embraces open-source principles, believing in the power of community-driven development and transparent learning. Explore our entire codebase on GitHub and become part of our growing developer community.
Your career in tech is just a click away
We are so excited to let you explore our platform, and are certain that our platform will open your eyes to the world of software engineering that you never knew existed.
Share this article
Read related articles

7 Free Websites to Learn JavaScript
Learn JavaScript with the best free websites on the internet. Here are our ...
 Logan Ford
Logan Ford
How to approach coding challenges as a beginner
Learning to code through coding challenges are a great way to improve your ...
 Logan Ford
Logan Ford
How to use split() in JavaScript
Understand how to use split() in JavaScript to break strings into arrays fo...
 Logan Ford
Logan FordLearning to code made easier
Join 1070+ developers who are accelerating their coding skills with TechBlitz.